Arrays are very useful for holding lots of values under the same name. But there is also something called a Collection that does a similar job. In fact, there's an inbuilt group of Classes in C# specifically for Collections. They can be quite powerful.
With an array, you store data of the same type. So one array can only hold, say, numbers, but not letter. And an array set up as string can't hold numbers. So you can't do this, for example:
arrayPos[0] = 1;
arrayPos[1] = "two";
The first position holds a number and the second position holds text. C# won't let you do this in an array. But you can do it in a collection known as a Hashtable.
Collections can also make it easier to do things like sorting the data in your lists, deleting items, and adding more items. We'll start with the collection class called ArrayLists.
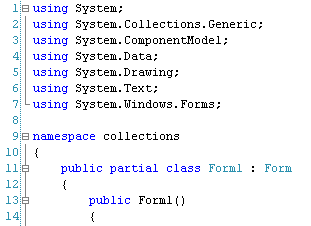
So start a new C# project. Add a button and a listbox to your new form. Double click the button to get at the coding window. Now have a look near the top and you'll see a list of using statements (lines 1 to 7 in the image below):
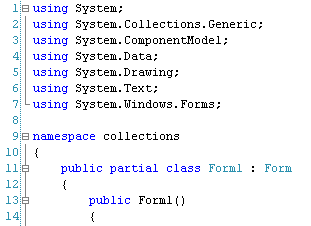
 You need to add a new one, here, for the Collections class (line 8 below):
You need to add a new one, here, for the Collections class (line 8 below):
 When you've added the new using statement, you can use the ArrayList.
When you've added the new using statement, you can use the ArrayList.
To set up an ArrayList, double click the button on your form to create a code stub. Now add the following line:
 So you start with the word ArrayList, followed by a space. You then need to come up with a name for your ArrayList. This is just like any variable name, so you can call it almost anything you like. After an equals sign, you type the keyword new, followed by a space. After the space, you type ArrayList(). Notice the round brackets, here.
So you start with the word ArrayList, followed by a space. You then need to come up with a name for your ArrayList. This is just like any variable name, so you can call it almost anything you like. After an equals sign, you type the keyword new, followed by a space. After the space, you type ArrayList(). Notice the round brackets, here.
After setting up the ArrayList, you need to fill it with data. For ArrayLists, it's better (but not required) to keep to the same data - all text, or all numbers, but not a mix of both. Add the following three lines to your code:
 After typing the name of your ArrayList (students, for us), you may have seen the C# IntelliSense list appear:
After typing the name of your ArrayList (students, for us), you may have seen the C# IntelliSense list appear:
 This is a list of all the Methods and Properties that an ArrayList has. The one that you use to add items to your ArrayList is called, not surprisingly, Add( ). Between the round brackets of Add( ), you type the data that you want to add to your ArrayList:
This is a list of all the Methods and Properties that an ArrayList has. The one that you use to add items to your ArrayList is called, not surprisingly, Add( ). Between the round brackets of Add( ), you type the data that you want to add to your ArrayList:
To access the items in your ArrayList, you can use a foreach loop. Add this to your button code:
foreach (string child in students)
{
listBox1.Items.Add( child );
}
So we're looping round all the items in the ArrayList, and then adding them to the listbox.
You can also use an ordinary for loop:
for (int i = 0; i < students.Count; i++)
{
listBox1.Items.Add( students[i] );
}
Notice that the end condition is students.Count. Count is a property of ArrayLists that tells you how many items is in it. Inside the for loop, we're using square brackets with the index number inside. This is just like the normal arrays you used earlier.
You can add a new item to your ArrayList at any time. Here's an example to try:
 So we're adding a fourth student to the ArrayList, Azhar, and then displaying the item in the listbox.
So we're adding a fourth student to the ArrayList, Azhar, and then displaying the item in the listbox.
Add the new code to your button. Run your programme and click your button. Your form will look something like this:
 Sorting an ArrayList alphabetically is quite straightforward. You just use the Sort Method. Like this:
Sorting an ArrayList alphabetically is quite straightforward. You just use the Sort Method. Like this:
 Run your programme and try it out. Here's what your listbox will look like after the button is clicked:
Run your programme and try it out. Here's what your listbox will look like after the button is clicked:
 As you can see, the items have been sorted alphabetically.
As you can see, the items have been sorted alphabetically.
If you want to remove more than one item, use RemoveRange. Like this:
{
listBox1.Items.Add(child);
}
But that's enough of ArrayLists. There's lots more that you can do with them, and they are worth researching further.
With an array, you store data of the same type. So one array can only hold, say, numbers, but not letter. And an array set up as string can't hold numbers. So you can't do this, for example:
arrayPos[0] = 1;
arrayPos[1] = "two";
The first position holds a number and the second position holds text. C# won't let you do this in an array. But you can do it in a collection known as a Hashtable.
Collections can also make it easier to do things like sorting the data in your lists, deleting items, and adding more items. We'll start with the collection class called ArrayLists.
ArrayLists
You use an ArrayList when your collection may need items adding to it, deleting from it, or needs sorting. For example, suppose you are teacher with a class of ten children. You could keep a list of the children's names, add new students, delete ones who leave, and even sort them into brightest and dimmest! If you used a normal array, it would be difficult to do these things.So start a new C# project. Add a button and a listbox to your new form. Double click the button to get at the coding window. Now have a look near the top and you'll see a list of using statements (lines 1 to 7 in the image below):


To set up an ArrayList, double click the button on your form to create a code stub. Now add the following line:
ArrayList students = new ArrayList();
Your code window will look something like this:
After setting up the ArrayList, you need to fill it with data. For ArrayLists, it's better (but not required) to keep to the same data - all text, or all numbers, but not a mix of both. Add the following three lines to your code:
students.Add("Jenny");
students.Add("Peter");
students.Add("Mary Jane");
Your coding window will then look like this:students.Add("Peter");
students.Add("Mary Jane");


students.Add("Jenny");
For every item in your collection, you need a new line that Adds items.To access the items in your ArrayList, you can use a foreach loop. Add this to your button code:
foreach (string child in students)
{
listBox1.Items.Add( child );
}
So we're looping round all the items in the ArrayList, and then adding them to the listbox.
You can also use an ordinary for loop:
for (int i = 0; i < students.Count; i++)
{
listBox1.Items.Add( students[i] );
}
Notice that the end condition is students.Count. Count is a property of ArrayLists that tells you how many items is in it. Inside the for loop, we're using square brackets with the index number inside. This is just like the normal arrays you used earlier.
You can add a new item to your ArrayList at any time. Here's an example to try:

Add the new code to your button. Run your programme and click your button. Your form will look something like this:

students.Sort();
And here's some code to try out. The new lines are highlighted:

Removing items from an ArrayList
To remove an item from your list, you can either use the Remove or the RemoveRange methods. The Remove method deletes single items from the ArrayList. You use it like this:students.Remove("Peter");
In between the round brackets of Remove, you simply type the item you want to remove.If you want to remove more than one item, use RemoveRange. Like this:
students.RemoveRange(0, 2);
The first number between the round brackets of RemoveRange is where in your list you want to start. The second number is how many items you want to remove. Here's some code to try at the end of your button:students.RemoveRange(0, 2);
listBox1.Items.Add("=================");
foreach (string child in students){
listBox1.Items.Add(child);
}
But that's enough of ArrayLists. There's lots more that you can do with them, and they are worth researching further.
No comments:
Post a Comment